


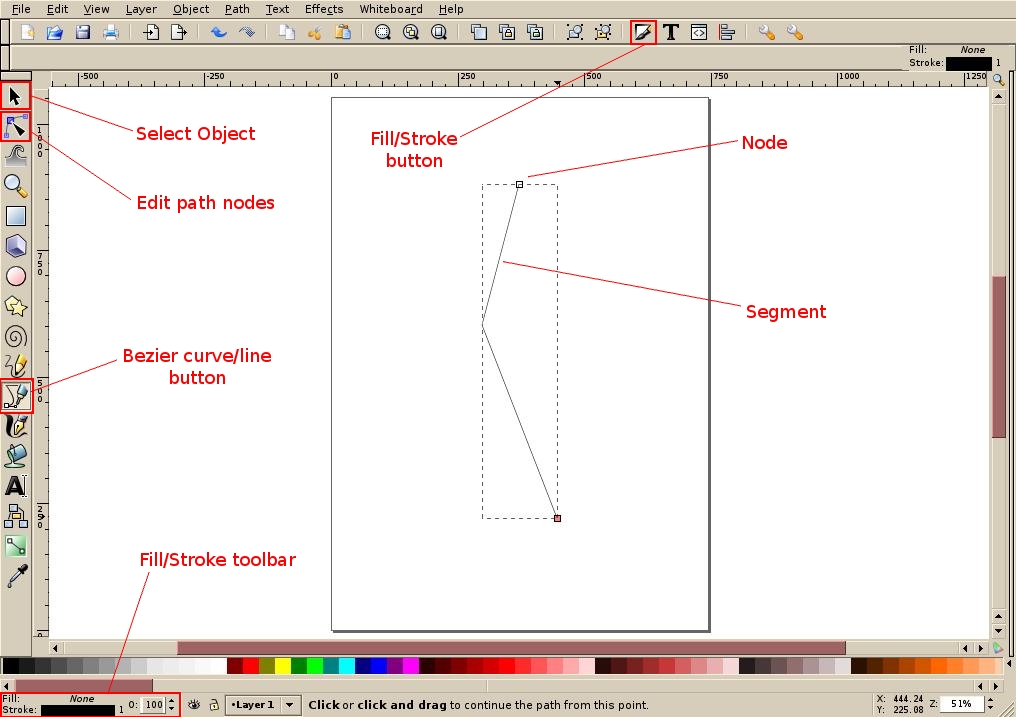
Keep in mind to check the units so the scaling is correct. If you want to change the dimensions of the canvas go to File ➜ Document Properties ➜ Custom Size and change the width and height. When working with specific measurements, it’s important to keep your design within the canvas. When Inkscape is opened, you’ll see the toolbar (highlighted in blue on the example image) on the left side of the workspace, tool options (highlighted in green on the example image) located on the top of the page below the menu bar, and the highlighted rectangle in the middle of the section is the canvas (highlighted in red on the example image), where the design will go. The vector maintains its clarity and quality, while the raster graphic (or image), made up of tiny pixels, loses its quality the closer you zoom in, or if the image is enlarged.

Look at the example above between a vector and an image. For example, a vector design can fit on a business card or the side of a 50 foot building, and the image quality will remain the same with no distortion. They are resolution-independent, meaning that graphics can remain at the highest quality at any scale. Vectors are mathematically generated lines and shapes. Inkscape can be used on Windows, Mac OS, and Linux operating systems. Inkscape can also make designs for laser cutters, Cricut machines, and Silhouette machines. This software can be used to create or edit vector graphics such as illustrations, diagrams, line art, charts, logos and complex paintings. Inkscape is a free and open-source vector graphics editing program.


 0 kommentar(er)
0 kommentar(er)
